|
3. Project using
DriveListBox,
FileListBox, DirListBoc and
ImageBox:
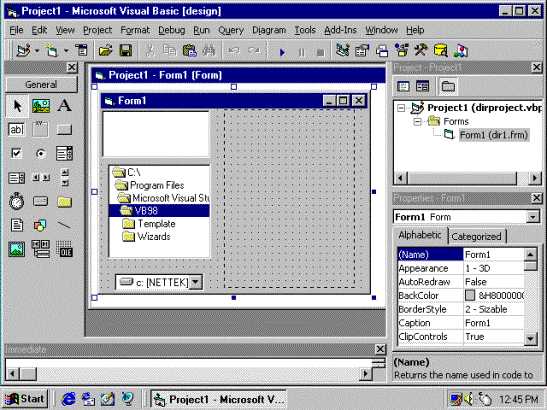
In this
project, the
DriveListBox, the FileListBox and theDirListBox are coordinated to
disk access without any programming.
One can select a gif file from the disk and load it in the Image box. The four controls are drawn into the
design window and arranged as shown in the figure 6. In this example we are going todisplayThe ImageBox control simply appears as empty rectangle in the
design mode. At run time it will be
loaded by the a .gif files. So change the Pattern property of the
FileListBox from its default to *.gif.

Figure 6
Entering the Code:
Open the code window by double
clicking the
DirListBox.
The codes are entered as shown in the figure
6a.
Private
Sub Dir1_Change()
File1.Path
= Dir1.Path
End
Sub
Private
Sub Drive1_Change()
Dir1.Path
= Drive1.Drive
End
Sub
Private
Sub File1_DblClick()
Image1.Picture
= LoadPicture(File1.Path & "\" & File1.filename)
End
Sub
Figure 6a
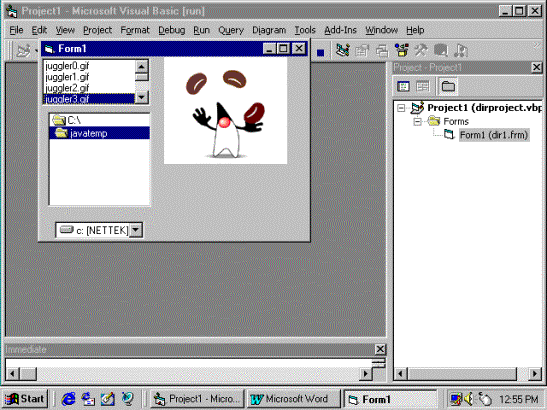
The
run mode window looks as in the figure
7. The gif file is selected by
suitably changing the path list, directory list and finally selecting the
required file.

Figure 7
4.
Tabbed Dialog Control:
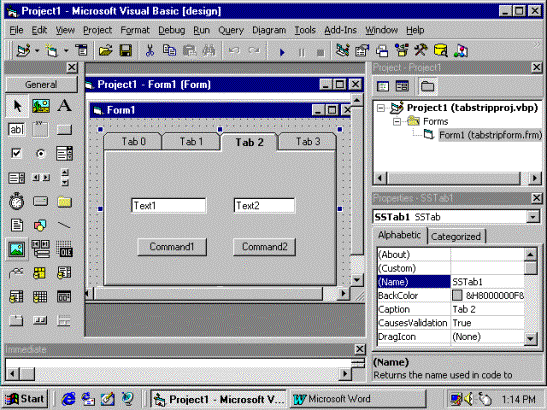
Suppose you want to include a large number of controls in a single form
you can divide the form into something like pages using this Tabbed Dialog
Control or SS Tab Control. When you
drag the SS Tab Control in the form it presents a container with tabs at the
top. Each tab corresponds to a page of
the form. You can add any number of
pages by simply increasing the value of the ‘the TabsPerRow’ property. Each page can contain a number of components. The figure 8 shows a form with 4 tabs with
some controls placed in tab1.
Similarly you can place controls in other tabs or pages.

Figure 8
   |